环境准备:
- 安装Nodejs.
- 安装cnpm
- 安装yarn
在nodejs安装目录下创建node_cache,node_global两个子目录:
npm配置全局路径:
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"
安装cnpm:
npm config set registry http://registry.npm.taobao.org npm install -g cnpm
设置NODE_PATH环境变量为:NODE_PATH=D:\Develop\nodejs\node_global\node_modules
将“D:\Develop\nodejs\node_global”,"D:\Develop\nodejs\node_global\node_modules.bin"加入到系统PATH环境变量
使用yarn安装vue cli:
yarn global add @vue/cli
yarn配置全局路径
yarn config set global-folder "D:\Develop\nodejs\node_global" yarn config set cache-folder "D:\Develop\nodejs\node_cache"
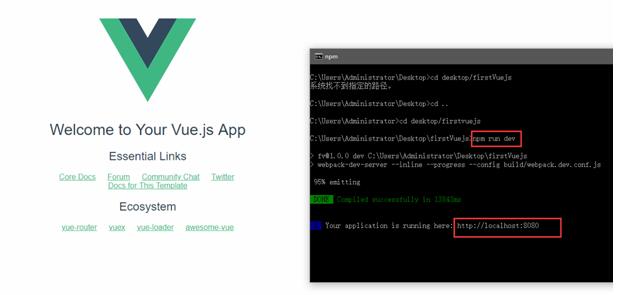
npm使用vite或vue创建项目:
npm create vite@latest npm init vite@latest vue-demo npm create vue@3
yarn使用vite创建项目:
yarn create vite
使用vue创建项目:
vue create vue-demo
参考:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END